Comece sempre com o template básico que construímos na lição anterior:
Coloque sempre o título do seu documento na seção head:

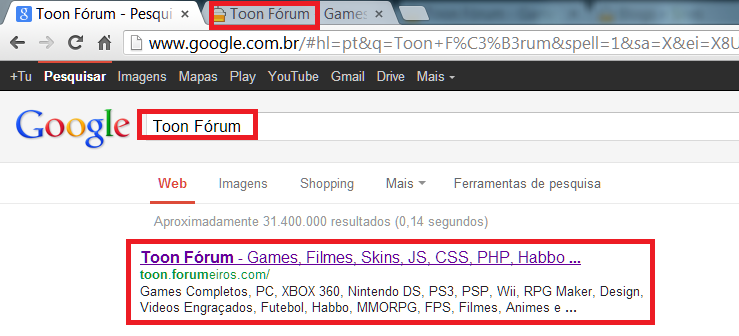
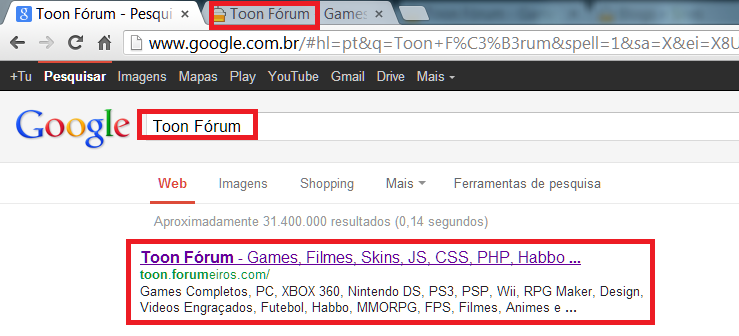
O título é muito importante porque é usado pelos mecanismos de busca (tais como o Google) para indexar seu website como mostrado a seguir para o site CSS para Web Design:

Na seção body você escreve o conteúdo da sua página. Você conhece algumas das mais importantes tags:
Lembre-se, o único caminho para aprender HTML é por ensaio e erro. Mas, não se preocupe, você não destruirá seu computador e nem a Internet. Então, faça seus experimentos e testes - esta é a melhor maneira de ganhar experiência.
O que significa isto?
Ninguém se tornará um bom criador de websites aprendendo os exemplos contidos neste tutorial. O que você aprenderá neste tutorial é simplesmente o básico para criação - para se tornar um bom desenvolvedor você deverá descobrir caminhos por si mesmo em maneiras criativas.
Então mãos à obra. Comece suas experiências com tudo que você aprendeu até agora.
O que fazer agora?
Tente criar algumas páginas. Por exemplo, construa uma página com um título, um cabeçalho, algum texto, um subtítulo e mais algum texto. Não há nada contra fazer uma consulta no tutorial para construir as páginas, ou seja, a "cola" é permitida. Porém, mais a frente, tente criar sem consultar - "cola" não permitida.
- Código:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Coloque sempre o título do seu documento na seção head:
- Código:
<title>Título da sua página</title>

O título é muito importante porque é usado pelos mecanismos de busca (tais como o Google) para indexar seu website como mostrado a seguir para o site CSS para Web Design:

Na seção body você escreve o conteúdo da sua página. Você conhece algumas das mais importantes tags:
- Código:
<p>É usado para parágraos.</p>
<b>Torna o texto negrito.</b>
<h1>Cabeçalho</h1>
<h2>Subtítulo</h2>
<h3>Sub-subtítulo</h3>
Lembre-se, o único caminho para aprender HTML é por ensaio e erro. Mas, não se preocupe, você não destruirá seu computador e nem a Internet. Então, faça seus experimentos e testes - esta é a melhor maneira de ganhar experiência.
O que significa isto?
Ninguém se tornará um bom criador de websites aprendendo os exemplos contidos neste tutorial. O que você aprenderá neste tutorial é simplesmente o básico para criação - para se tornar um bom desenvolvedor você deverá descobrir caminhos por si mesmo em maneiras criativas.
Então mãos à obra. Comece suas experiências com tudo que você aprendeu até agora.
O que fazer agora?
Tente criar algumas páginas. Por exemplo, construa uma página com um título, um cabeçalho, algum texto, um subtítulo e mais algum texto. Não há nada contra fazer uma consulta no tutorial para construir as páginas, ou seja, a "cola" é permitida. Porém, mais a frente, tente criar sem consultar - "cola" não permitida.

 Início
Início Entrar
Entrar Cadastre-se
Cadastre-se

