 Neste
Nestetutorial será ensinado mais como aplicar o efeito lightbox no momento
em que o usuário se loga, ja testei na versao PunBB as outras nao sei se
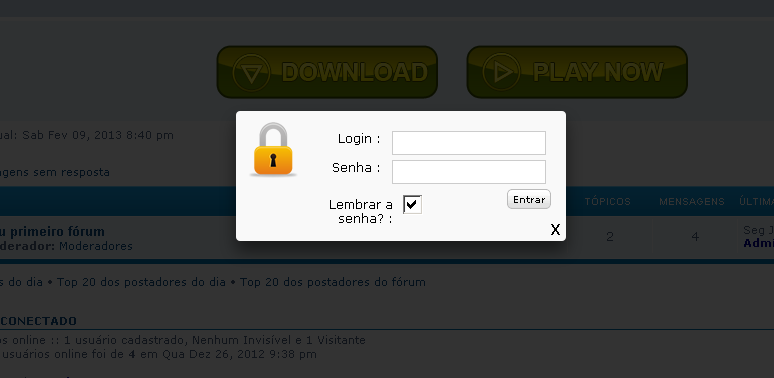
funcionam, bom vamos la! Veja no print Abaixo de como ficara o login do
seu forum apos ter seguido os passos que eu vou indicar para voce!
Expandir esta imagem

Bom entao vamos começar!
Va no seu painel de controle/modulos/HTML E JAVASCRIPT/Gestao dos codigos Javascript.
No campo Codigo javascript incira este codigo:
- Código:
[color=black][font=Trebuchet MS][b]jQuery(function() {
var tgl = document.getElementById('i_icon_mini_login');
if(!tgl) return; var tgu = document.location.href;
jQuery('body').append('<div id="TGlogin_form"
class="TGlogin_form-float" style="display: none;"><div
class="TGlogin_form-float-content"><div
class="TGlogin_form-float-div"><form id="TGloginform"
method="post" method="post"
action="/login?redirect='+tgu+'"><label><em>Login :
</em><input id="username" type="text"
name="username"></label><label><em>Senha :
</em><input id="password" type="password"
name="password"></label><label style="float: left;
margin-top: 5px; text-align: left;"><em style="margin-right: 10px;
margin-top: 3px; width: 85px; margin-left: 7px;">Lembrar a senha? :
</em><input type="checkbox" name="autologin" checked="true"
style="width: 20px;"></label><input id="submit"
type="submit" name="login" value="Entrar"
class="submit"></form></div></div><span
class="TGClose">X</span></div><div id="TGfade"
class="TGlogin_form-float_overlay"></div>'); var Copyrights =
'Forum dos Foruns - ©Mikee All Rights Reserved.';
jQuery('a[href="/login"], a[href="/login?connexion"]').attr('href',
'/login').click(function (e) {
jQuery('#TGlogin_form').fadeToggle('slow', 'linear'); return false;
}).click(function(e) {jQuery('#TGfade').css('display', 'block' );
jQuery('#TGlogin_form').css('left', '40%').css('top', '40%'); });
jQuery('.TGClose').click(function() { jQuery('#TGlogin_form,
#TGfade').fadeToggle("fast", "linear"); });
});[/b][/font][/color]
Titulo do javascript: Login
Investimento: em todas as paginas!
Agora vamos aplicar um codigo CSS, Va ate a folha de estilos css e aplique este codigo:
- Código:
[color=black][font=Trebuchet MS][b]#TGlogin_form
{position: fixed;z-index: 999; height: 130px; padding: 0; verflow:
auto; width: 330px; margin: 0; background: #f9f9f9; color: #444; /*
©Copyright by giObanii.*/ text-shadow: none; -webkit-border-radius: 4px;
-moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 10px
25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0,
0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);}
.TGlogin_form-float-content{width: 320px; height: 120px; background: none repeat scroll 0% 0% transparent;}
.TGlogin_form-float-div {background:
url("http://i31.servimg.com/u/f31/17/41/76/40/2jci9c10.jpg") no-repeat
scroll left center transparent;margin: 0 auto;padding: 20px 0 0
60px;width: 250px;}
.TGlogin_form-float-div label
{font-family: Verdana;display: block;font-size: 12px;padding-bottom:
5px;text-align: right;}
.TGlogin_form-float-div label em
{color: #000000;font-family: Verdana;display: block;float:
left;font-style: normal;width: 80px;font-size: 12px;text-align: right;}
.TGlogin_form-float-div input {border: 1px solid #CCCCCC;height: 22px;width: 146px;}
.TGlogin_form-float-div input.submit {background:
url("http://i31.servimg.com/u/f31/17/41/76/40/eumpmp10.jpg") repeat-x
scroll 0 0 #DDDDDD;padding: 3px 5px;-webkit-border-radius:
5px;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid
#BBB;float: right;height: auto;width: auto;}
.TGlogin_form-float-div input.submit:active {position:relative; top: 1px;}
.TGlogin_form-float-div input.submit:hover, .TGlogin_form-float-div input.submit:focus {cursor:pointer;color:#000;}
.TGlogin_form-float_overlay{display: none;position:fixed;top:
0%;left: 0%;width: 100%;height: 100%; background-color: black;z-index:
9;-moz-opacity: 0.8;opacity:.80;filter: alpha(opacity=80);}
#TGlogin_form .TGClose {cursor: pointer;bottom: 3px;color:
#000000;font-size: 15px;font-weight: 700;position: absolute;right: 5px;}
#TGlogin_form .TGClose:active {color: #FF0000 !important;bottom: 2px;}[/b][/font][/color]
Bom pessoal e isso, espero ter ajudado voces ai, qualquer duvida poste um comentario!
 Suporte Forumeiros
Suporte Forumeiros
 Início
Início Entrar
Entrar Cadastre-se
Cadastre-se

